本地及线上调试方法
本篇将介绍如何在浏览器中观察和调试 SW 的功能。
开发者工具
在大部分浏览器中,均可使用 F12 打开开发者工具(edge 可使用 ctrl + shift + I),我们在浏览器中的调试也全部在这个开发者工具中进行。
网络观察
在 网络 一栏中,我们可以监视当前网页的所有网络活动,也可以限制当前页的网络速度,具体的功能您可以自行探索。
如果您启用了 swpp 中与网络请求相关的功能(如本地缓存、备用 URL等),那么在网络信息中,就能发现部分请求出现了两次:

仔细观察就会发现这两个请求并不完全相同,主要区别在于一个是 kms.js 发起的,另一个是 sw.js 发起的,同时可以发现其中一个请求的“履行者”一栏写的是“ServiceWorker”。
当“履行者”一栏值为“ServiceWorker”时,表明该请求被 SW 拦截并代理,具体的操作由 SW 完成;当文件名左侧出现一个齿轮图标(或“发起者”是 SW 的 js 文件)时,表明该请求由 SW 发起。
如果一个请求被 SW 代理,但在网络请求中却找不到 SW 发起的请求,那么表明该请求走了本地缓存,直接从本地中读取了值。
观察 SW
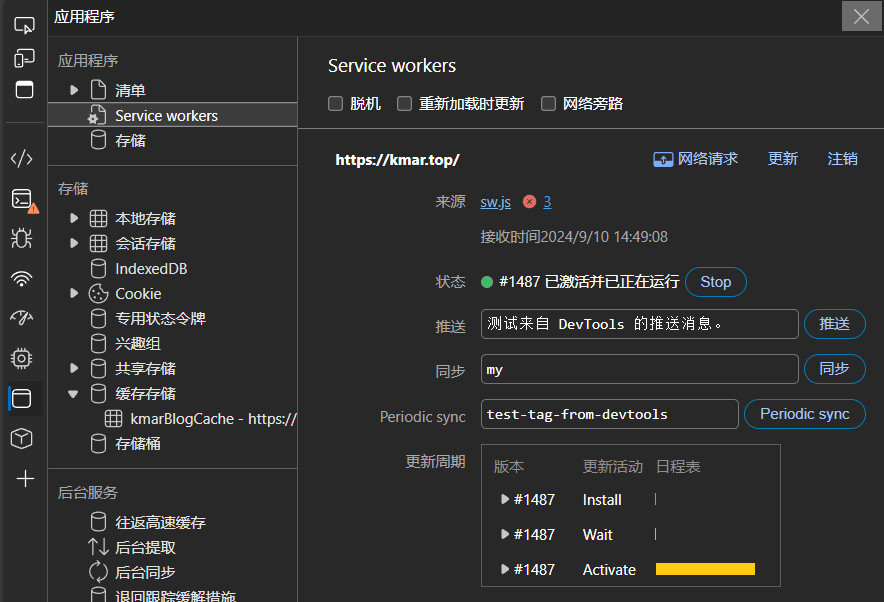
在 应用程序 > Service workers 一栏中,就可以观察到 SW 的注册情况:

这里主要列出了 SW 当前的状态,“来源”后如果出现红色叉号,表明 SW 文件当前或历史运行过程中出现过报错(网络报错也会计算在内)。
同时顶部还有三个选项可以使用,这三个选项的功能如下(这三个功能仅调试时使用):
脱机:禁止当前网页使用互联网(相当于把这个网页的网断了)重新加载时更新:刷新网页时更新 SW(不勾选的时候 SW 的更新可能会有延迟)网络旁路:禁止 SW 代理网络请求(打开后所有请求都会绕过 SW)
该页面中更具体的介绍可以参考:Chrome 文档 (opens in a new tab)。
观察缓存
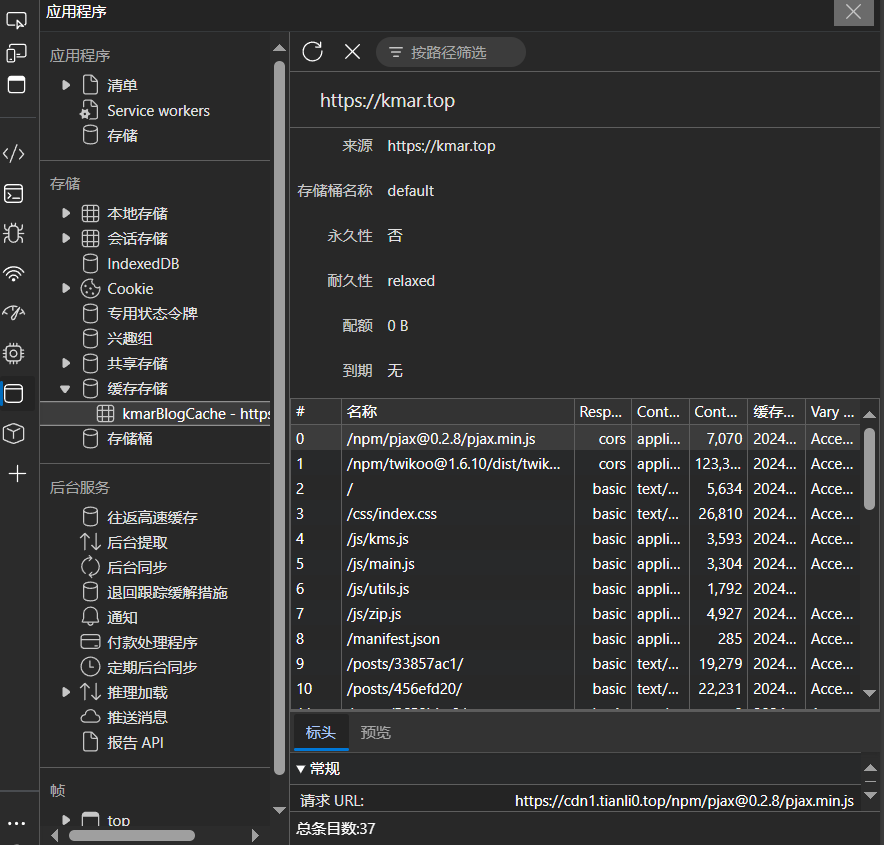
在 应用程序 > 缓存存储 > 您设置的缓存名称 一栏中,您可以查看 SW 创建的所有缓存信息:

在这个页面,您还可以手动删除某一个或全部缓存。
调试代码
在 源代码 > sw.js > 您的域名 > 您设置的 sw 名称 一栏中,您可以查看当前 sw 的代码,并可以进行断点调试。
具体使用方法参考:Chrome 文档 (opens in a new tab),这里不再赘述。